
헬로스킨은 목차가 별도의 함수(?)로 정의되어서 별다른 설정 없이 자동으로 적용되는데요. 하지만 자동목차에는 h2, h3 태그만 표시되기 때문에 제목3(h4) 이후의 헤드태그를 추가하려면 별도의 수정과정이 필요합니다. 오늘은 hELLO 스킨 목차를 수정하고 제목3을 추가해 보는 방법에 대해서 알아보도록 하겠습니다.
hELLO 스킨에 대한 사견
hELLO 스킨은 제가 블로그 운영 초기에 찾은 무료이면서 심플하고 깔끔한 이상에 가까운 스킨이었습니다. 개발자 정상우님께서 직접 제작한 블로그 프레임워크로 만들었으며, night 모드도 지원하고, 무려 무료라는 점이 매우 매력적인 스킨입니다.
하지만, 사용하다보니 단점이 하나 있었습니다. 그것은 바로 개인적인 Customizing이 너무 어렵다는 것이었는데요!
html, css를 전문적으로 배우지 않은(나처럼) 사용자들에게는 다소 어렵게 느껴질 거라고 생각합니다. 제가 그랬으니까요..!
저는 그나마 크롤링을 공부했기 때문에 기본적인 html 문법에 어느정도 지식이 있지만.. 이쪽으로 처음 입문 하시는 분들은 매우 매우 힘든 과정일 거라고 생각합니다.
정상우 개발자님이 운영하시는 깃허브에 커뮤니티가 별도로 존재하지만, 그럼에도 불구하고 블로그 커스터마이징에 대한 실시간 정보 획득은 부족하다고 생각했습니다.
그래서 앞으로 초보 블로거의 입장에서 직접 해결한 노하우를 공유하고자 하고, 오늘은 그 첫 번째로 자동목차에 h3태그를 추가하는 방법에 대해서 포스팅할 것입니다.
개발자님 github에 존재하는 실마리
https://github.com/tidory/hello/discussions/178
자동목차에 제목3도 포함할 수 있는 옵션 부탁드려요. · tidory/hello · Discussion #178
먼저 깔끔한 스킨 너무너무 잘 쓰고 있습니다. 사용한지는 얼마되지 않았는데.. 완전 제 스타일입니다. 자동목차도 너무 마음에 드는데.. 제목3까지 자동목차에 사용할 수 있는 옵션이 있었으면
github.com
hELLO 스킨에 목차 제목3 추가하는 방법에 관련된 내용은 이미 개발자님 github Discussions에 존재합니다.
아래는 해당 Discussions에 대한 내용을 발췌해 온 것입니다.


이미 누군가 저처럼 자동목차에 h4 태그를 추가하고 싶었고, 저도 궁금했던 질문을 이미 게시했습니다.
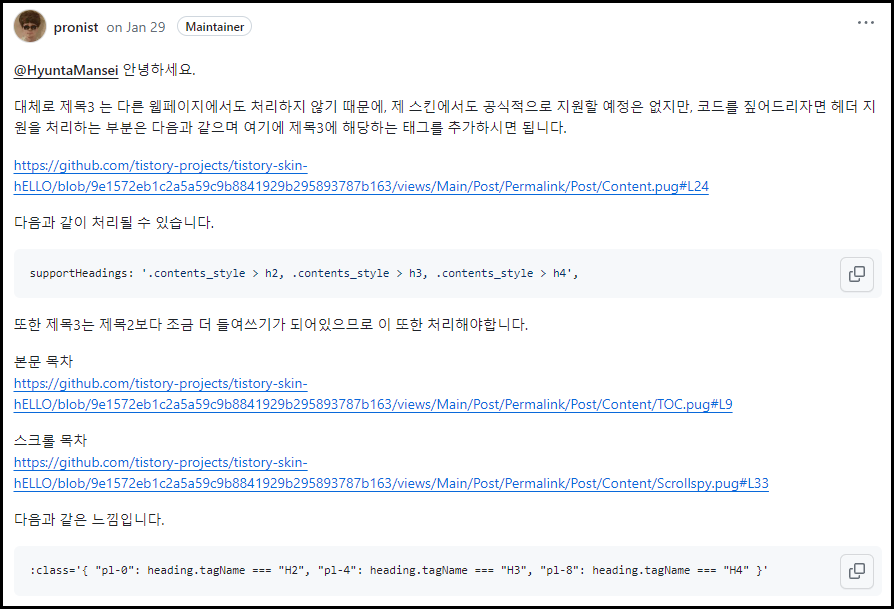
개발자님께서도 매우 친절하게 답변을 해주셨습니다.

하지만 언어의 장벽에 가로막혀 더 이상 진행할 수 없었습니다.. 질문자님만 그런 거 아닙니다.. 또르륵..ㅠㅠ
저와 같은 어려움(?)을 겪는 분들이 많을 거라고 생각을 해서 해당 Discussion을 보고 고군분투한 방법을 공유해 드리겠습니다.
본론
supportHeadings: 는 도대체 어디 있는가
개발자님의 답변 첫 번째를 보면 다음 구문을 추가하면 된다고 했습니다.
supportHeadings: '.contents_style > h2, .contents_style > h3, .contents_style > h4',추가하기 위해 블로그의 html, css를 뒤져봤지만 supportHeading는 찾을 수 없었죠..
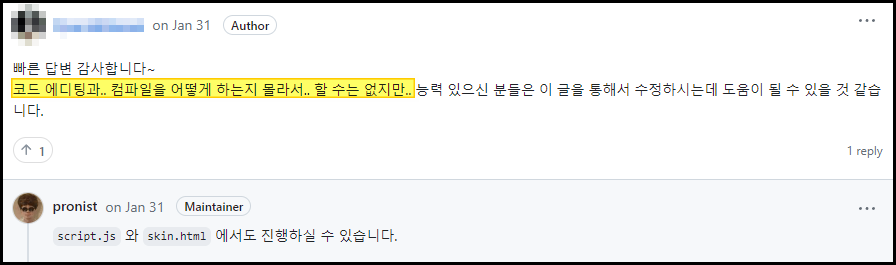
하지만 마지막 답변에 힌트가 있었습니다.

script.js 와 skin.html에서도 진행할 수 있다고 하셨는데요.
skin.html은 우리가 아는 티스토리 스킨 편집의 html과 동일한 거고, 그럼 script.js는 뭘까?
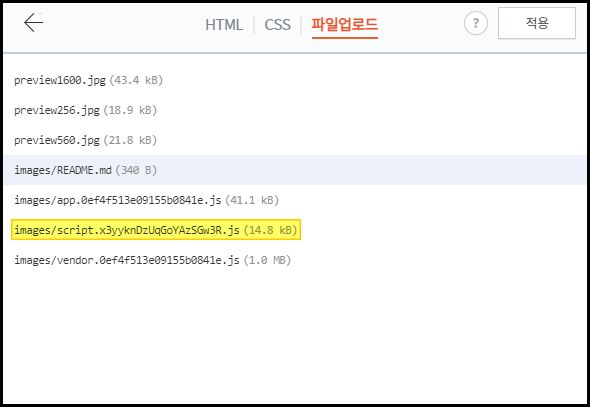
어디서 많이 본 느낌이 들어서 파일업로드를 가보니 script ~. js라는 파일을 찾았습니다.

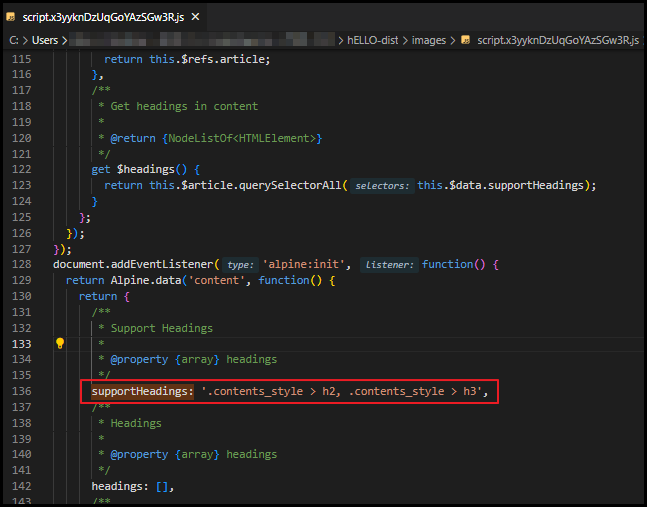
해당 파일을 다운로드하고 vscode로 열어보니 supportHeadings: 를 찾았습니다.

supportHeadings: '.contents_style > h2, .contents_style > h3, .contents_style > h4', 로 수정하고 저장해 줍니다.
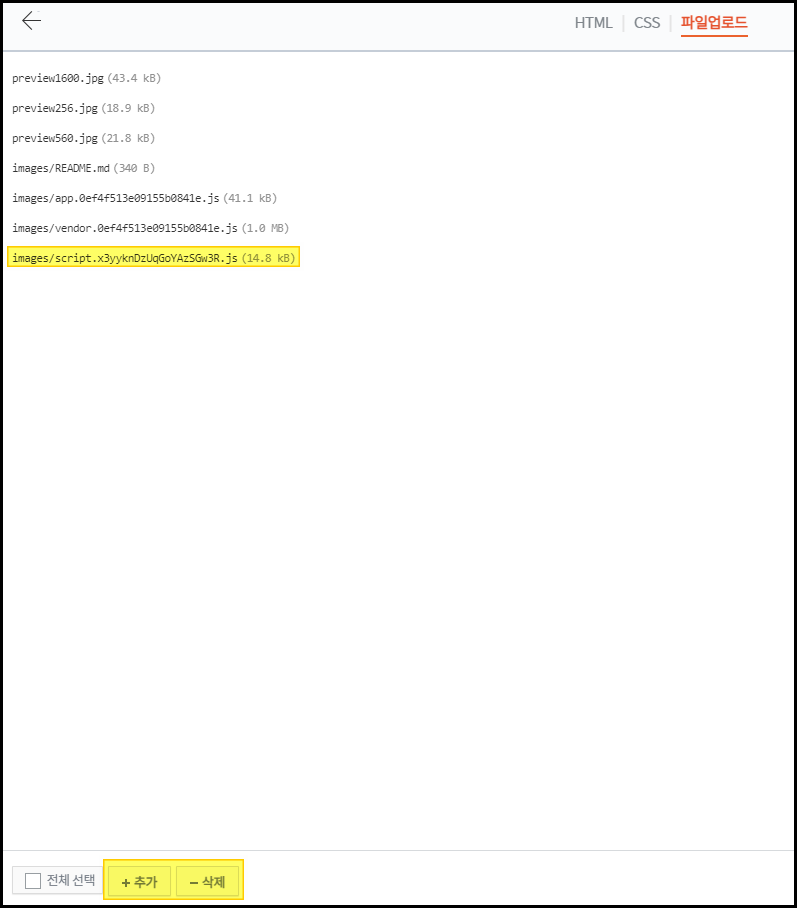
수정한 script.js 파일은 잊지 말고 업로드해줍시다!

HTML 본문에서 TOC 수정
본문 목차는 위의 링크와 연결된 코드를 수정해줘야 합니다.
따라서 우리는 본문의 헤드 설정을 변경해 주기 위해 TOC의 heading.tagName을 찾아야 합니다.
TOC는 블로그 스킨 편집 > html에서 찾을 수 있었습니다.
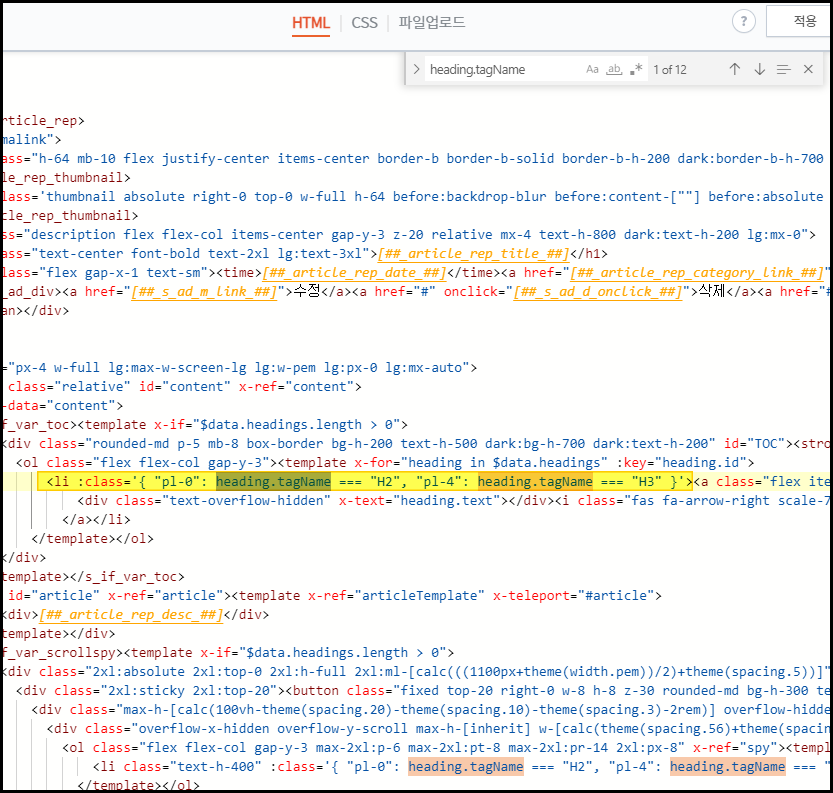
id="TOC" 아래에 우리가 찾는
class='{ "pl-0": heading.tagName === "H2", "pl-4": heading.tagName === "H3" }' 가 있습니다.
검색된 12개를 모두
class='{ "pl-0": heading.tagName === "H2", "pl-4": heading.tagName === "H3" , "pl-8": heading.tagName === "H4" }'
으로 바꿔줍시다.

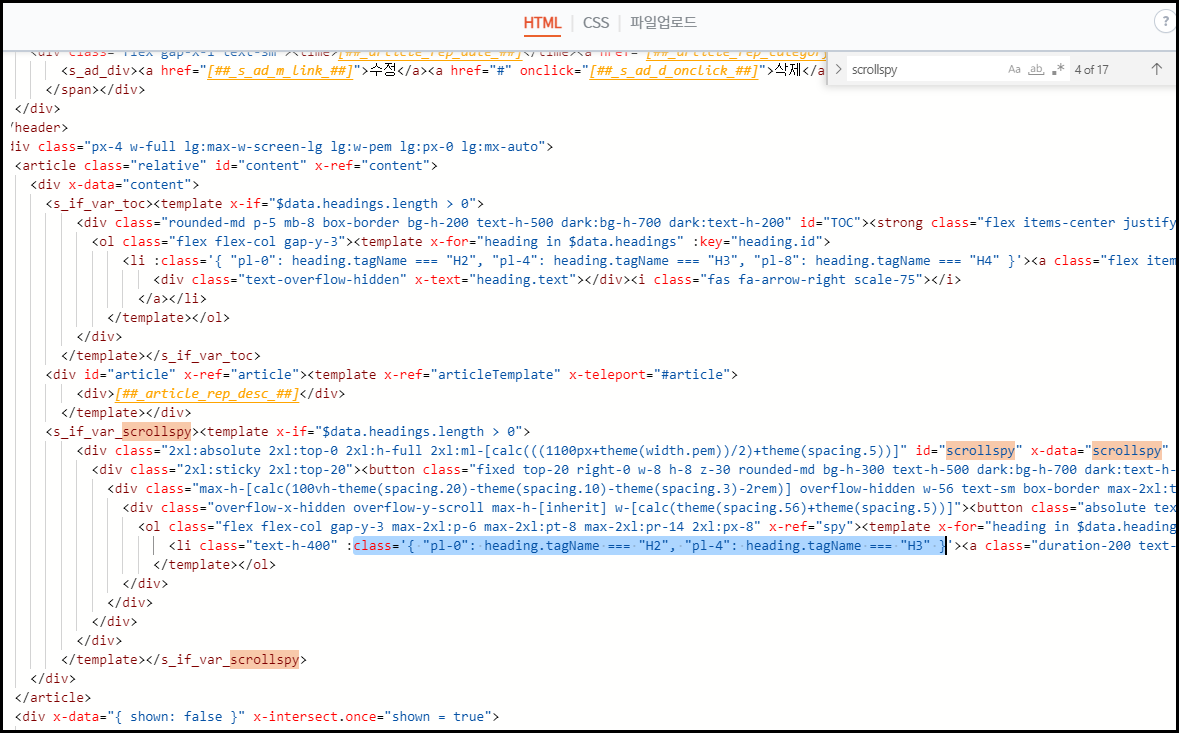
HTML 본문에서 scrollspy 수정하기
마지막으로 스크롤 옆에 보이는 목차도 수정해 줍시다.
이미 눈치채셨나요? 좀 전에 12개를 수정하면서 scrollspy에 있는 heading.tagName도 모두 변경했습니다.

이렇게 하면 자동목차에 제목3에 해당하는 h4 태그가 추가될 것입니다.
Coment
초보 블로거에게는 너무나 어렵게 다가오는 스킨 커스터마이징하기.. 헬로스킨은 여타 다른 스킨들과는 문법이나 변수명이 다르기 때문에 더 어렵게 느껴지는 것 같습니다. 그래도 보다 보니 점점 익숙해지는 hELLO 스킨이었습니다. 다음에는 스킨 커스터마이징에 관한 더 많은 내용을 소개해드리도록 하겠습니다. 읽어주셔서 감사합니다.
'T-Story' 카테고리의 다른 글
| 티스토리 카카오 애드핏 신청 및 승인 (2) | 2023.12.18 |
|---|---|
| 구글 애드센스 사이트 2개 이상 추가하기 (0) | 2023.11.17 |
| 티스토리 구글 애드센스 가입 신청 연동 후기 (2) | 2023.11.13 |


댓글