
안녕하세요. 오늘은 Live Preview를 이용한
VSCode html 미리 보는 방법에 대해서 소개해드리겠습니다.
블로거의 필수교양항목 HTML
HTML이란?
HTML(하이퍼텍스트 마크업 언어)은 웹 페이지를 생성하는 데 사용되는 기본적인 마크업 언어입니다. 이 언어는 문서의 구조를 정의하고 텍스트, 이미지, 링크 등 다양한 요소들을 표현하여 웹 브라우저가 이를 해석하여 사용자에게 보여줍니다. HTML은 웹 개발에서 핵심적인 역할을 하며, CSS와 JavaScript와 함께 현대적인 웹 페이지를 만드는 데 필수적인 요소 중 하나입니다.
블로그 운영에 있어서 HTML은 꼭 필요하진 않지만 꼭 필요한 필수교양항목이라고 생각합니다.
저는 프로그래밍 편집기로 VSCode를 사용 중인데요.
블로그 작업 간 HTML, CSS 편집도 모두 VSCode를 통해 작업합니다.
VSCode에는 다양한 확장팩을 설치할 수 있는데요.
그중에서도 오늘은 HTML 코드의 미리 보기 기능을 지원해 주는 Live Preview라는 확장팩을 설치해서 HTML 코드를 미리 보는 방법에 대해서 소개해드리겠습니다.
아직 VSCode를 설치하지 않으셨다면? 👉👉 vscode 설치 및 아나콘다 연결
VSCode 한글 버전 설정하는 법이 궁금하다면? 👉👉 VSCode 한글 한국어로 설정하는 방법
Live Preview 설치
vscode를 실행시켜 줍니다.
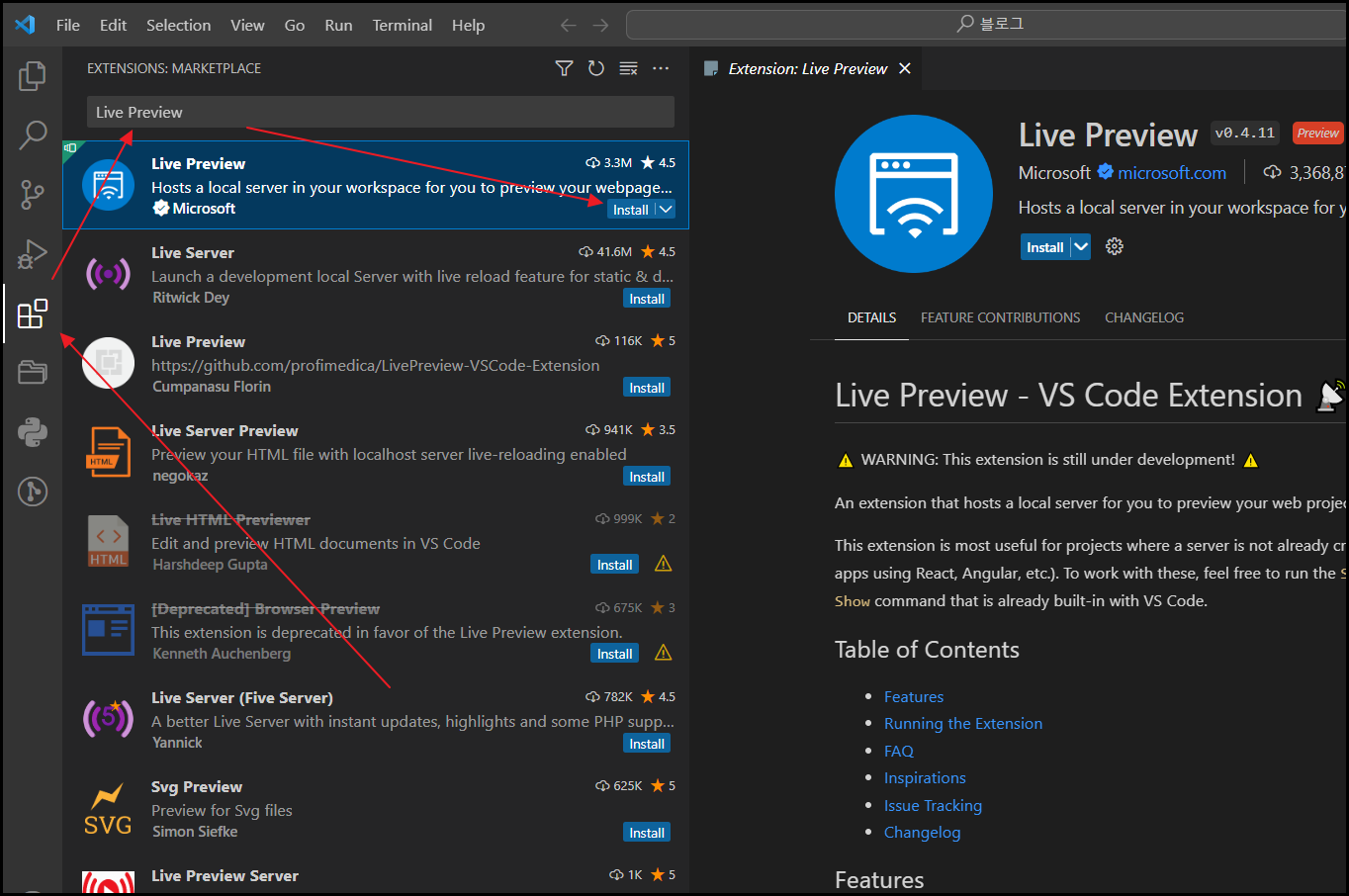
vscode 좌측 배너의 extension을 클릭하고 Live Preview를 검색해 줍니다.
Install 버튼을 클릭해 줍니다.

HTML 파일 준비
html 형식으로 저장된 파일을 Load 해줍니다.
HTML 자동완성
여기서 잠깐!
VSCode에는 html 틀을 자동완성 시켜주는 단축어가 있습니다.
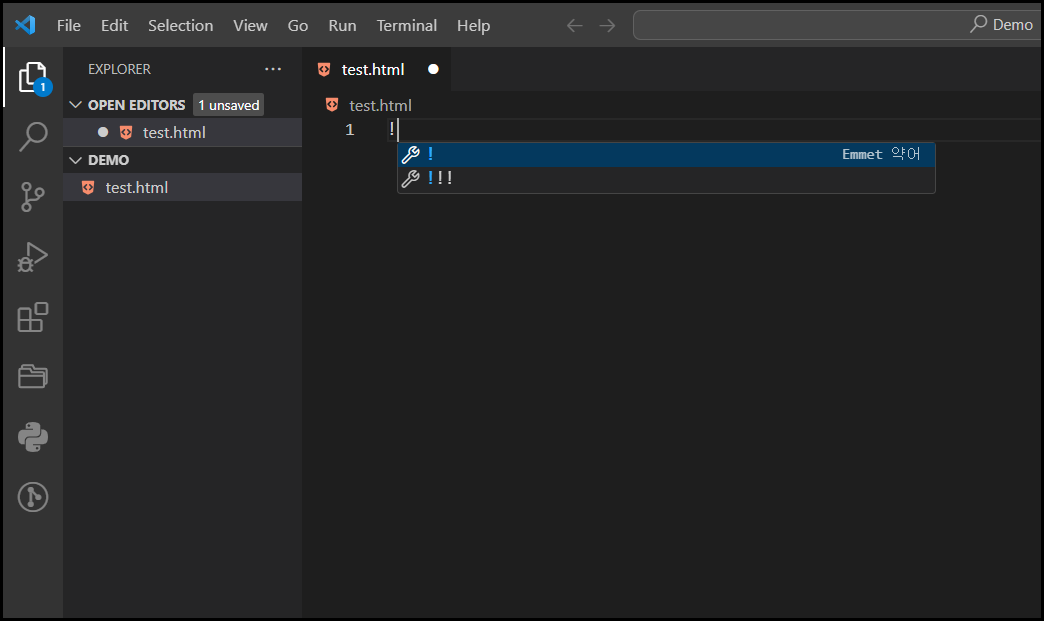
~.html 파일을 load 해주고 ! + Tab 키를 눌러줍니다.

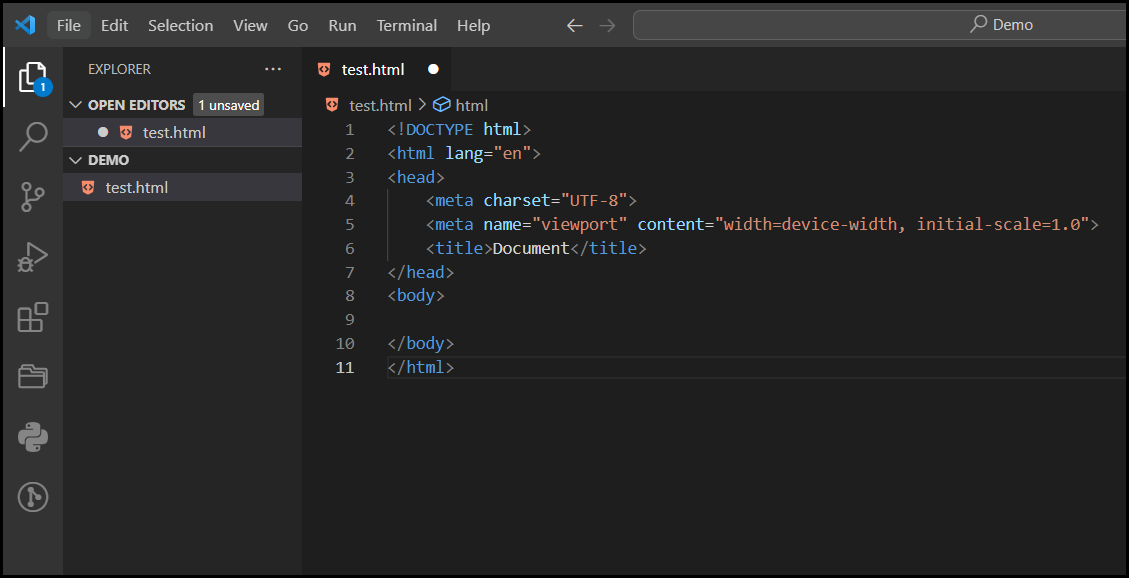
다음과 같이 html 양식이 자동으로 완성되었습니다.
title에 글의 제목을, body에 글의 내용을 입력하시면 되겠습니다.

HTML 파일 미리보기
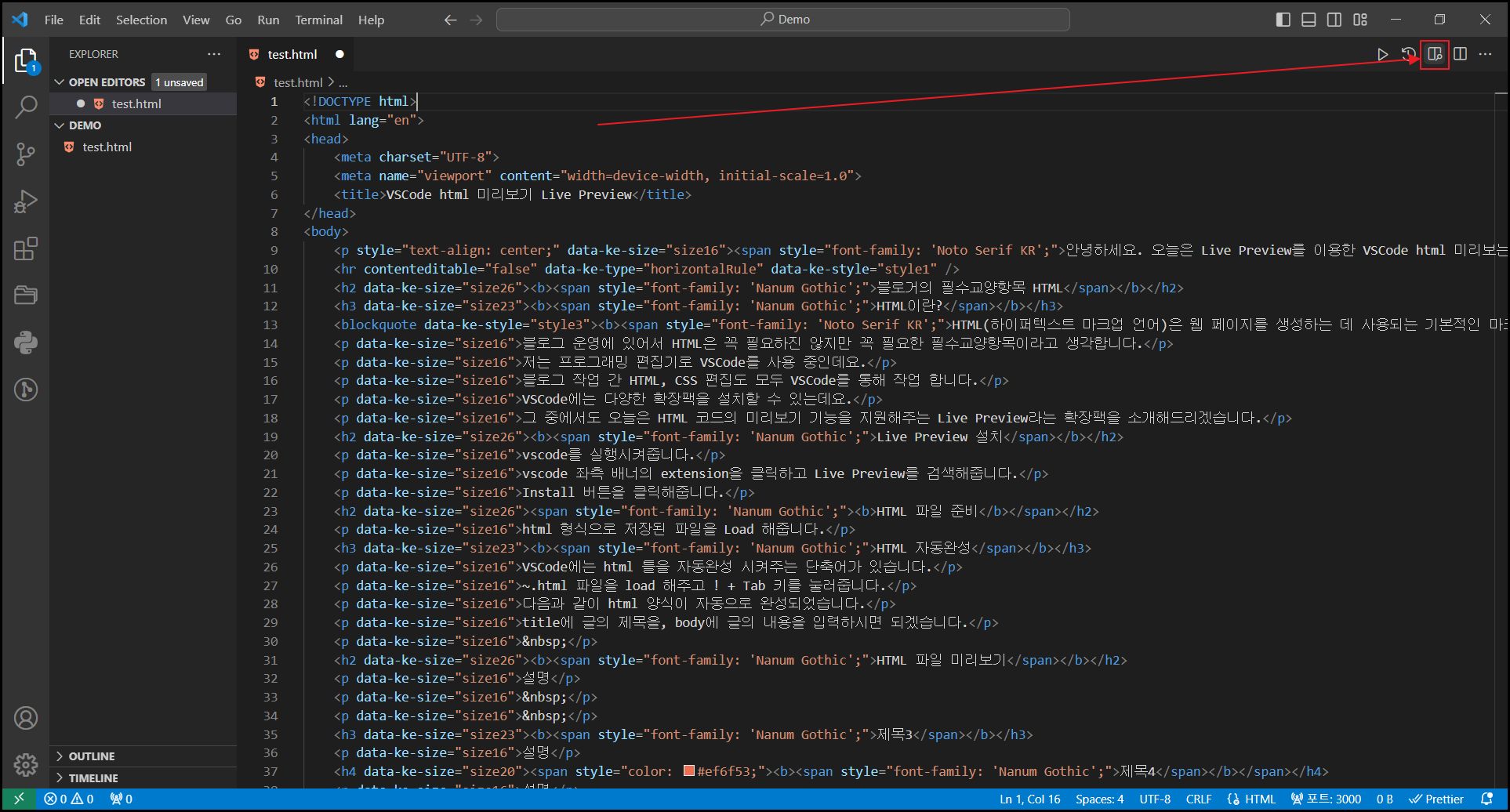
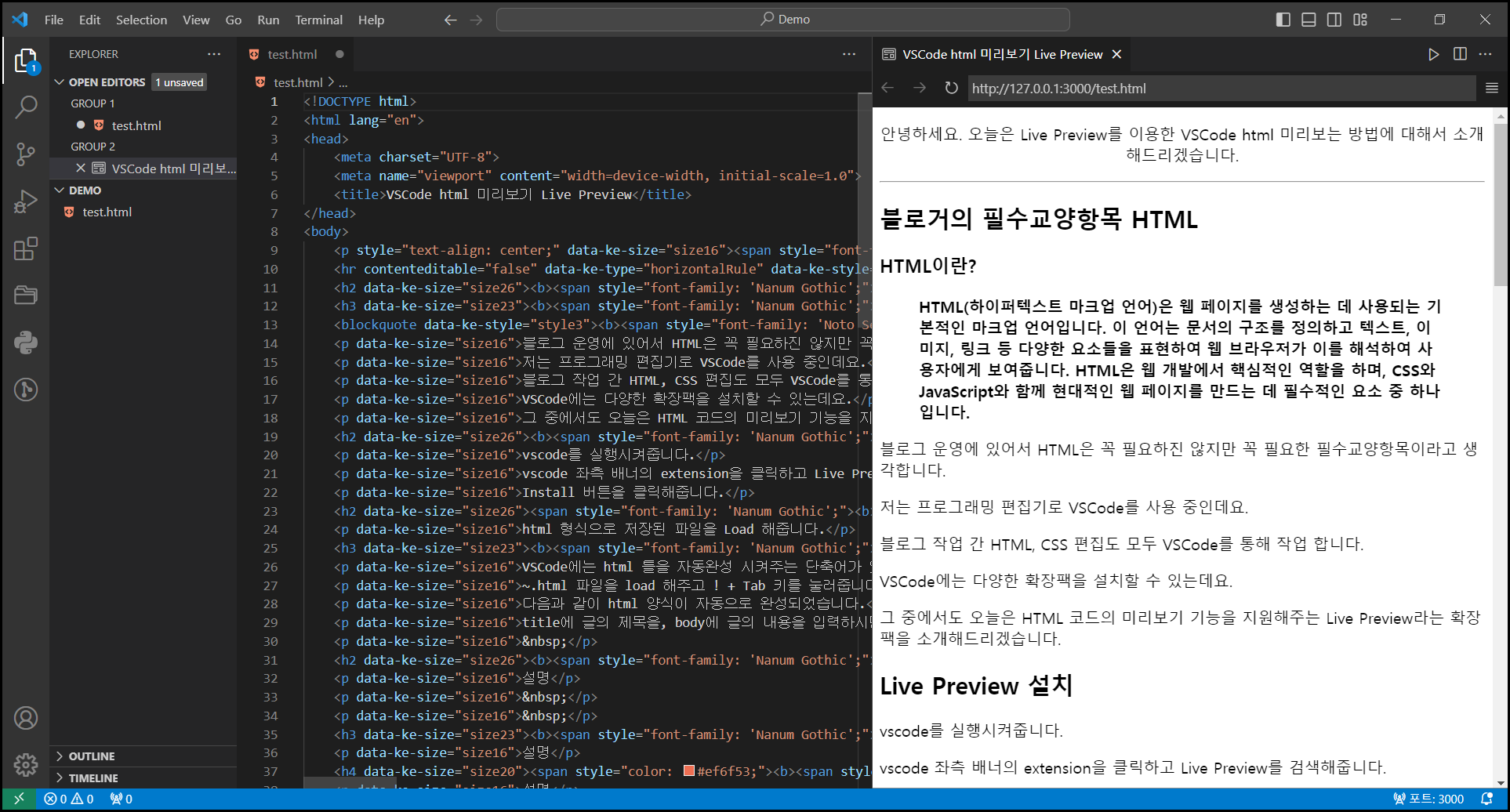
html 파일을 load 했다면, 우측 상단에 미리 보기 표시를 클릭해 줍니다.

다음과 같이 우측에 html 코드 미리보기가 표시됩니다.

Coment
오늘은 VSCode의 Live Preview 익스텐션을 이용해서 HTML 코드 미리보기에 대해서 알아보았는데요.
저는 해당 기능을 이용해서 티스토리 블로그 대본의 초안을 만드는 데 사용합니다.
티스토리 글 작성 간 html 모드에서 vscode로 작성한 body 부분만 복사 붙여 넣기 해주면 글이 정상적으로 인식되기 때문이죠.
다음에 더 유익한 포스팅으로 찾아뵙겠습니다. 감사합니다.
'DataScience > VSCode' 카테고리의 다른 글
| VSCode 두 코드 파일 비교하기 (1) | 2023.11.23 |
|---|---|
| VSCode Project manager 사용법 (1) | 2023.11.20 |
| VSCode 한글 한국어로 설정하는 방법 (0) | 2023.11.15 |
| vscode 설치 및 아나콘다 연결 (0) | 2023.11.12 |


댓글